Heute möchte ich euch mitteilen, dass das neue Design ab jetzt nun für alle User öffentlich zur Verfügung steht.
Wie schon erwähnt, handelt es sich um ein Responsive Design, das heißt, dass man mit unterschiedlichen Geräten von kleinen bis großen Displays hier auf dieser Homepage ohne Nachteile surfen kann. So, zumindest die Planung.
zukünftiger Verlauf
Im Großen und Ganzen wird das sicherlich sich im Laufe der Zeit einspielen. Bis dahin werde ich noch einiges in Zeit investieren, dass die Homepage wieder völlig lauffähig ist. Fast tadellos funktioniert bereits der NEWS-Bereich, sowie das aktuelle AMD Portfolio. Die ganzen Archive werden ebenso in Zukunft noch nachgezogen.CSS-Browserweiche als Technik dorthinter, keine mobile Webseite
Die Technik dahinter funktioniert so: Es gibt zwei CSS-Dateien, eine davon kümmert sich ausschließlich um das Menü, die andere ausschließlich um das Design. Die CSS-Menü-Datei schaltet insofern eine Browserweiche für Geräte mit einer Größe von breiter als 600 Pixel und kleiner 600 Pixel. Damit sind nicht die Auflösungen direkt genannt, sondern die Bereiche der Touch-Displays. Smartphones haben in der Tat größere Auflösungen, die Displays aber einen definierten Touch-Bereich von mal gerade 280 Pixeln in der Breite sofern man dieses hochkant in der Hand hält. 1080 Pixel und mehr in der Breite kann zwar ein Smartphone Display darstellen, aber zum Surfen auf einer Webseite sind die Schaltflächen, Hyperlinks und Buttons zu klein für unsere Finger.Daher skaliert jedes Handy bei einem Responsive Design bei Handys auf 280 Pixel Breite herunter. Die Buttons sind nun erheblich größer und wesentlich besser zu bedienen.
Wird die Webseite auf dem PC dargestellt, wird das Menü anders dargestellt als auf dem Smartphone, weil eine Mouse-Bedienung dieses eine bessere Übersicht bereithält.
Floating der Elementboxen
Beim Responsive Design werden sämtliche Inhalten in Boxen verstaut, die auf kleineren Displays "floaten" quasi so lange in die Reihe geschrieben, bis die Breite voll ist, und erst dann in die nächsten Elemente in die nächste Zeile rutschen.Modern und einfach mit W3.CSS
Gleichzeitig greifen wir auf die W3.CSS-Datei zu und greifen moderne Flat-Design-Vorlagen ab. Mit etwas Verständnis und Praxiserfahrungen lernt man schnell und einfach, gute Designs zu erstellen. Geschweige nach dem Motto: "Make it as simple as possible, but not simpler."Albert Einstein
Grid-Design für eine weitere Browserweiche
W3 CSS unterstützt ein Grid-Design, wo man festlegen kann, wieviel 12tel ein Element auf dem Bildschirm einnehmen kann, und das entsprechend für große Bildschirme, Tablets und Smartphones.Tabellenkonstrukte auch auf Smartphones horizontal scrollbar
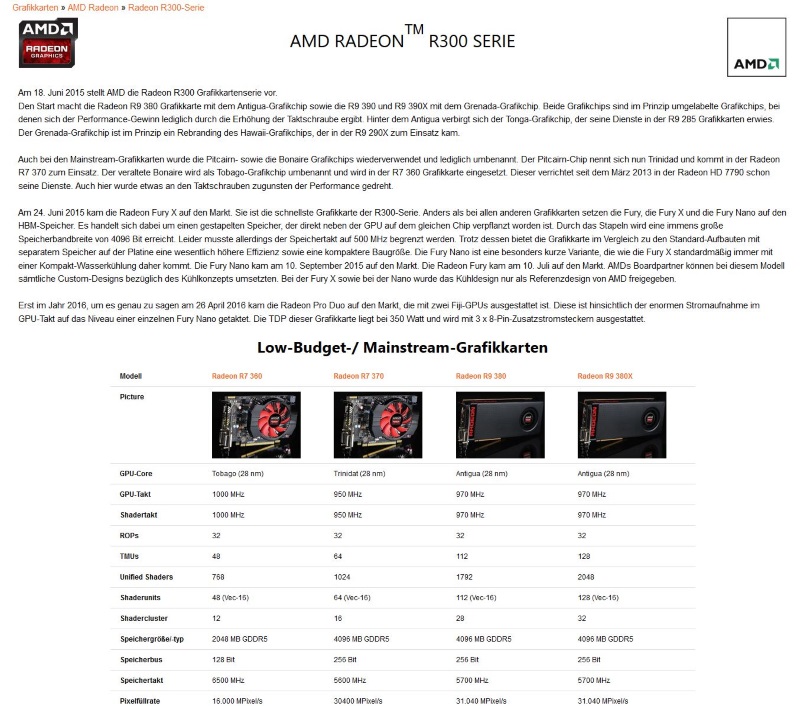
amdAREA51.de setzt viel auf horizontal ausgerichtete Tabellen, siehe im Bereich der Grafikkarten.
Dort sind sämtliche Modell horizontal angeordnet, und die Werte entsprechend vertikal. Um diese Struktur nicht zu verletzen, und um eine bessere Übersicht beizubehalten, habe ich mich entschieden, weiterhin auf dieses Design zu setzen. Responsive Table macht es also möglich.
wie geht's weiter?
Nach lange Stillstand wird es bei amdAREA51.de weitergehen. Für die jetzige Umsetzung sind lediglich 20 - 30 Stunden Zeit für die Programmierung draufgegangen. In naher Zukunft lege ich Wert, dass viele Informationen und Inhalte in komplexen Formularen angezeigt werden, die MySQL-Datenbank für fast alle Inhalte für verantwortlich bleibt. Wenn das aktuelle Portfolio von AMD komplett lauffähig ist, wird sich um das Archiv gekümmert. Danach werden die Artikel aufgearbeitet und dann neuer Content veröffentlicht.Quelle: eigene oder unbekannt